Современные веб-интерфейсы. Основные технологии разработки
Современные web-интерфейсы и основные технологии разработки
В развитии Интернета условно выделяют исторические этапы - Web 1.0, 2.0, 3.0, между которыми сложно выделить точные границы, так как переход от этапа к этапу происходит медленно и наследует многое из предыдущих этапов, да и само выделение этих этапов достаточно спорно.
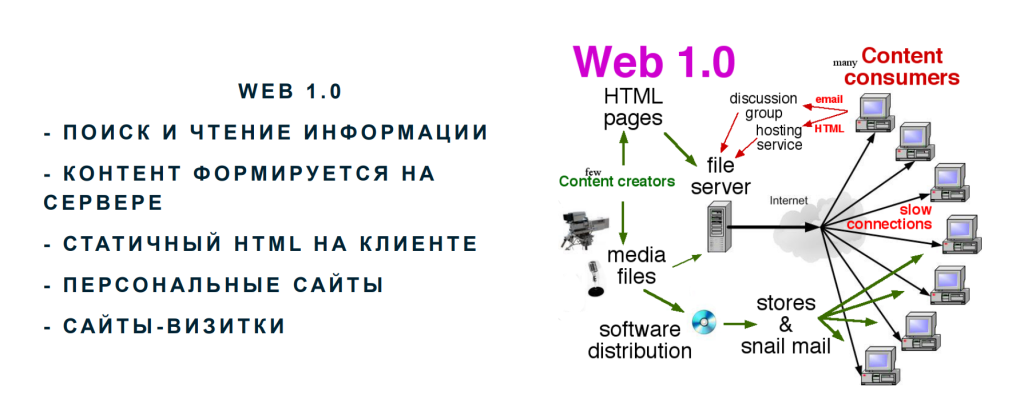
Web 1.0
Web 1.0 – это технологии, особенности создания сайтов и поведение пользователей Интернет, характерные для 90-х и начала 2000-x годов.
В этот период преобладали статичные сайты, навигация была примитивной, пользователи занимались в основном web-серфингом, в основном читали информацию, не могли повлиять на контент, который формировался разработчиками на серверах, общались на форумах, не могли обмениваться файлами или просматривать мультимедиа контент, так как преобладали медленные типы подключения к Интернету и это накладывало свои ограничения на контент. Для создания сайтов использовался ряд тегов языка разметки HTML, выполняющих скорее оформительскую функцию, часто разметка сайта делалась за счет создания таблиц на языке HTML, все это делало код страницы «грязным» и большим, сложным для чтения поисковыми роботами.

Web 2.0
Основным прорывом следующего поколения, Web 2.0, было появление двусторонней связи, пользователь начал формировать контент. Мощное развитие получили социальные сети, wiki-проекты, электронная коммерция и электронный документооборот, web-программирование, дизайн и удобство сайтов. С появлением высокоскоростного доступа стала популярная мультимедиа информация (видео, музыка, графика).
Недостатком Web 2.0 являются заполонившая сеть некачественная информация и централизованная работа с данными, например, такие гиганты как Amazon, Google, Microsoft хранят данные пользователей, и существует возможность утечки.

Идею Web 3.0 можно сформулировать, как избавление от недостатков 2.0 – децентрализация данных, повышение качества сервисов и информации, добавление искусственного интеллекта как пользователя, тоже участвующего в формировании контента.
Технологии разработки web-интерфейсов в поколении Web 2.0 включают:
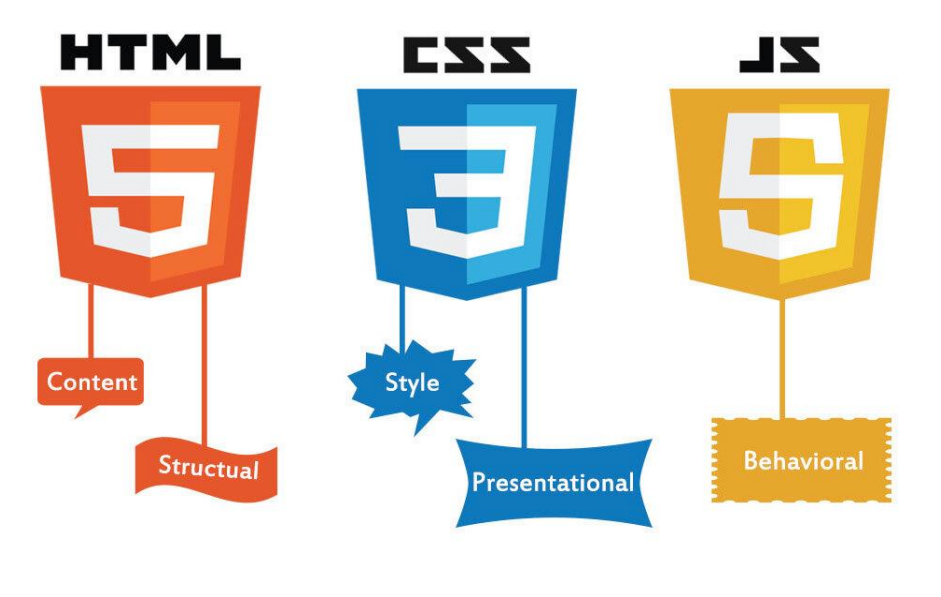
- HTML (Hypertext Markup Language) — язык разметки документов для создания структуры страницы;
- CSS (Cascading Stylesheets) — язык для описания стилизации внешнего вида документов;
- Java Script — язык для обработки действий пользователя, взаимодействия с сервером и динамического изменения структуры страницы.

Frameworks
Сочетание этих трех технологий при разработке качественного интерфейса предполагает большие трудозатраты, поэтому очередным витком в развитии web-программирования стало появление фреймворков, в которых эти технологии заведены на одну платформу, что позволяет похожие операции автоматизировать вне зависимости от особенностей бизнес-процесса.

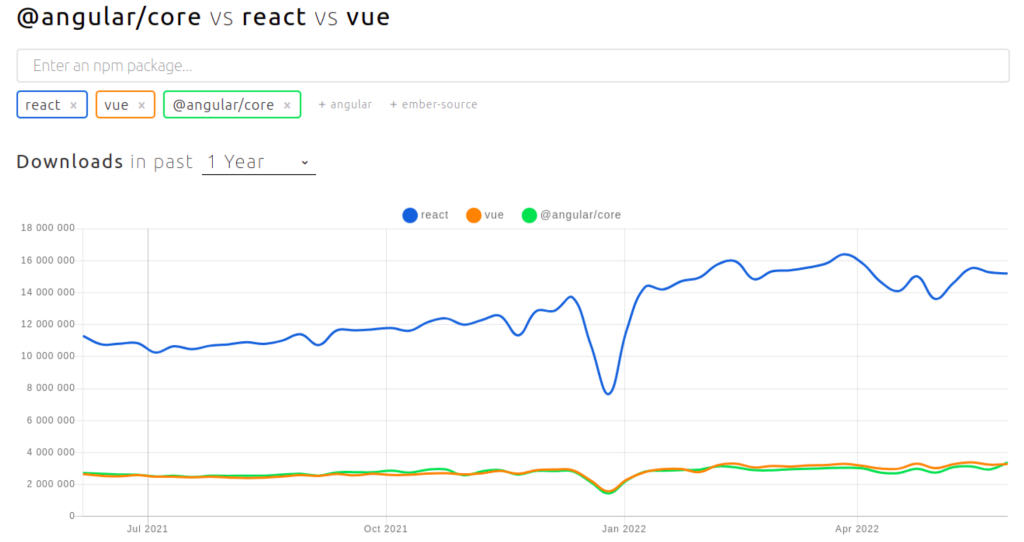
На графике показано количество скачиваний трех фреймворков (Angular, React и Vue) из репозиториев кода, React как самая зрелая технология ушел далеко вперед.

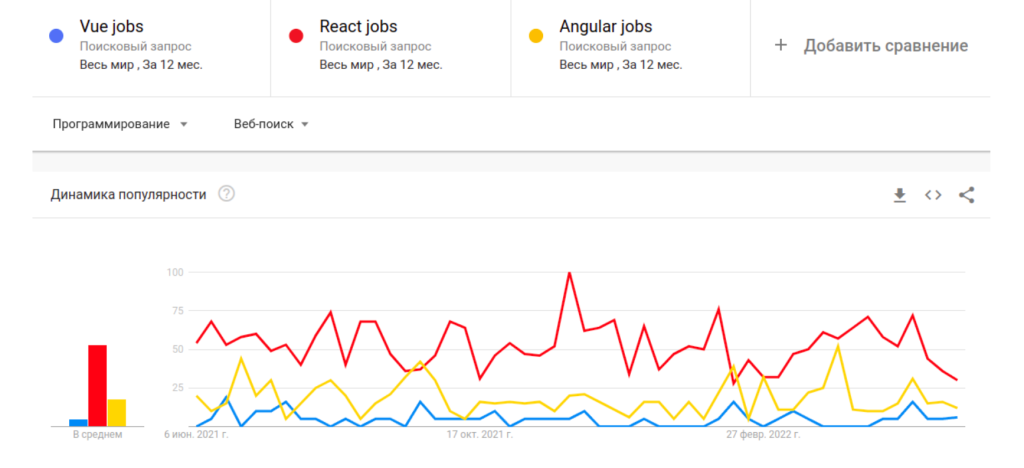
На следующем графике показана потребность в разработчиках по соответствующим технологиям, здесь также React сильно популярнее конкурентов.

Рассмотрим подробнее каждый из фреймворков.
React
React — это JavaScript-библиотека для создания пользовательских интерфейсов. Его часто называют фреймворком, однако это — библиотека.
Сервисы, которые используют React:
- Alibaba — маркетплейс;

- Netflix — видеоплатформа;

- WhatsApp — мессенджер.

React — в топе самых популярных фреймворков JS.
Чем популярнее фреймворк, тем проще найти специалиста. А специалисту, в свою очередь, проще найти решение, столкнувшись с трудным кейсом, обратившись к комьюнити.
| Комьюнити | Количество |
| Процент вопросов на Stack Overflow | 5.9% |
| Репозитории на Github | 223K |
| Истории и авторы на Medium |
65K историй 31К авторов |
Преимуществами React являются:
- производительность. React считается самым производительным фреймворком-библиотекой;
- поддержка от Facebook. React бесплатен, но при этом разработчик может получить качественную поддержку и получить свежий патч.
Недостатками React являются:
- сложный синтаксис JSX;
- частые обновления;
- сложная документация. Когда команда разрастается, необходимы усилия для поддержания однородности кода;
- низкая декларативность и высокая гибкость React влекут за собой сложную поддержку кода в больших проектах, так как большое количество команд и некачественные код-ревью чреваты неоднородностью кода, что в свою очередь понижает отказоустойчивость.

Angular
Angular излишне декларативен и вынуждает разработчиков идти на определенные ухищрения при реализации простых вещей. Подходит для приложений, в которых много простых таблиц, однотипных веб-форм, например, онлайн-банков

Vue
Vue — это фреймворк с открытым исходным кодом для создания пользовательских интерфейсов.
Сервисы, которые используют Vue:
- Gitlab — веб-приложение и система управления репозиториями программного кода для распределенной системы контроля версий Git;

- Behance — медиа-платформа для дизайнеров, художников и фотографов;

- Adobe-Portfolio — сервис для создания сайта-портфолио.

Vue сочетает в себе достоинства Angular и React, и, хотя Vue не так популярен, как React, у него тоже есть комьюнити.
| Комьюнити | Количество |
| Процент вопросов на Stack Overflow | 0.88% |
| Репозитории на Github | 44K |
| Истории и авторы на Medium |
4.5K историй 2.5К авторов |
Преимуществами Vue являются:
- низкий порог входа в разработку, так как Vue несложен в изучении;
- двустороний биндинг — автоматическая синхронизация данных между моделью и представлением внутри фреймворка;
- понятная и обширная документация.
Недостатки Vue связаны с его относительной молодостью:
- малое количество отказоустойчивых компонентов для переиспользования;
- языковой барьер в части документации. Vue — китайский фреймворк, и часть документации создана только на этом языке;
- мало высококвалифицированных специалистов. Фреймворк достаточно молодой.
React VS Vue
У React и Vue есть общие черты. Оба используют Virtual DOM и обладают реактивной и компонентной структурой. Однако React имеет преимущества перед Vue:
- гибкость JSX;
- ядро библиотеки предназначено только для представления и управления состоянием;
- повторный рендеринг отключается вручную, технология Fiber;
- обширное сообщество.
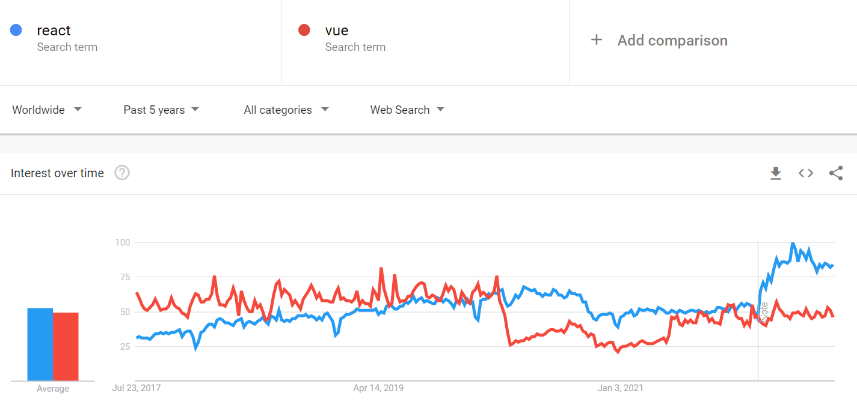
На графике представлен рост популярности запроса «React».

Сильные стороны Vue по сравнению с React:
- декларативность html-шаблонов;
- базовая функциональность соизмерима с количеством сторонних библиотек;
- отсутствует повторный рендеринг благодаря отслеживанию зависимостей;
- существует подробная и понятная документация.
Следует выбирать React в следующих случаях:
- проект объемный и длительный;
- продукт будет масштабироваться;
- жесткий тайминг;
- команда согласна с компонентами многократного использования;
- интерфейс приложения не очень сложен.
Следует выбирать Vue в следующих случаях:
- проект небольшой или разрабатывается MVP;
- продукт не будет масштабироваться;
- у команды нет навыков, но разработчики хорошо знают JavaScript;
- у команды мало времени на изучение нового фреймворка;
- вы хотите защитить продукт, но у вас нет глубокой экспертизы.